Caso: Emails
+ bonitos + adatables + amigables
Introducción
Presentación:
El Banco Santander es una empresa financiera que se dedica a ayudar a las personas y empresas con sus finanzas, ofreciendo una amplia gama de servicios.
Además, cada día mantiene a sus clientes informados sobre estos servicios financieros, brindándoles información relevante y útil. Para hacerlo, utiliza principalmente el correo electrónico como herramienta de comunicación.

Descripción del proyecto:

Como diseñador UI/UX, mi responsabilidad es mejorar la experiencia de los correos electrónicos en conjunto con un cambio de imagen general de la marca producido por la agencia de publicidad donde trabajo. Para lograr esto, es vital tener en cuenta la coherencia gráfica desarrollada por el equipo creativo y llevar a cabo una investigación para mejorar la usabilidad de los correos electrónicos.
Contexto
Problema:El diseño presenta una estructura rígida que tienen los siguientes inconvenientes:
• Son poco compatibles con todos los dispositivos y navegadores. • Limitan la capacidad de personalización del correo electrónico. • Pueden dificultar la búsqueda de información importante. • Aumentan la lentitud en la carga del correo electrónico. • Pueden ser difíciles de leer para personas con discapacidades visuales. |
Solución:Se propone un diseño adaptado a las nuevas tecnologías para visualizar correctamente un correo electrónico de un cliente Santander, tanto en software como en dispositivos. Además de identificar falencias que puedan entorpecer la experiencia de los usuarios.
|
OBJETIVOS:• Capturar la esencia de la nueva línea gráfica establecida por el equipo creativo.
Buscar falencias que puedan tener los diseños actuales.• Mejorar la experiencia de los usuarios a la hora de revisar su correo no importando donde lo visualicen.• Considerar las limitaciones técnicas de las herramientas disponibles para hacer correos. |
Investigación
User persona:
Banco Santander ha utilizado diversas estrategias para darnos a conocer el perfil general de sus clientes. Una de ellas es la recopilación de datos demográficos, como la edad, el género y la ubicación geográfica, a través de encuestas y formularios en línea. Además, ha analizado los hábitos de consumo de sus clientes, como sus preferencias de compra y los productos financieros que utilizan con mayor frecuencia.
 |
Necesidades bancarias: Ana busca un banco que le brinde seguridad y facilidad de acceso a su información financiera. Valora la comodidad de revisar su correo electrónico del banco para estar al tanto de sus movimientos y saldos, así como para recibir alertas de sus transacciones. Le gustaría que la información del banco estuviera bien organizada y sea fácil de entender, y está interesada en productos financieros que se adapten a sus necesidades como una tarjeta de crédito con recompensas por sus compras y un plan de ahorro para futuros viajes. | |
| Ana 28 años Soltera Diseñadora gráfica |
Intereses: Es una persona creativa y le gusta estar al día con las últimas tendencias en diseño y arte. También le encanta viajar y conocer nuevas culturas. En su tiempo libre, disfruta de leer, ver películas y hacer ejercicio. | Comportamiento financiero: Es responsable que lleva un control de sus gastos y paga sus cuentas a tiempo. Le gusta mantenerse informada sobre su estado de cuenta bancario y prefiere realizar operaciones bancarias en línea para ahorrar tiempo. |
 |
Necesidades bancarias: Esta simpre ocupado que trabaja muchas horas al día, lo que significa que tiene poco tiempo libre para hacer trámites bancarios en persona. Busca soluciones prácticas y eficientes para administrar su dinero, y valora mucho la comodidad y la facilidad de uso en los servicios bancarios que utiliza. También es una persona preocupada por la seguridad de sus transacciones y por mantener su información financiera protegida en todo momento. | |
| Juan 38 años Casado, con dos hijos Ingeniero en sistemas |
Intereses: es un hombre ocupado que trabaja muchas horas al día, lo que significa que tiene poco tiempo libre para hacer trámites bancarios en persona. Busca soluciones prácticas y eficientes para administrar su dinero, y valora mucho la comodidad y la facilidad de uso en los servicios bancarios que utiliza. También es una persona preocupada por la seguridad de sus transacciones y por mantener su información financiera protegida en todo momento. | Comportamiento financiero: La inseguridad en las transacciones bancarias, la falta de opciones para administrar su dinero de manera eficiente y la necesidad de tener que hacer trámites en persona que consumen tiempo valioso. |
Journey map
| Paso 1 | Paso 2 | Paso 3 | |
| Acciones | Llega una notificación y lee el asunto. | Da un vistazo rápido y evalúa si leerlo o no. | Lee el correo si aprueba el interés o la legibilidad. |
| Puntos de dolor | Se espera una información relevante. | Tarda en cargar.
En celulares no se ve bien. Hay textos muy pequeños. |
Si no hay información relevante es descartado inmediatamente.
Es confuso de leer. agota rápidamente y es descartado si no hay información vital. |
| Oportunidades | Se puede hacer un asunto atrayente. | Pulir los puntos de atención como llamado y estructura para mejorar carga y apariencia | Mejorar la estructura del texto para hacerlo más fácil de leer y reducir la carga visual. |
Este Journey map se elaboró a partir de un focus group en el que se preguntó a un grupo de usuarios sobre su disposición para leer los correos electrónicos del banco.
En un principio, los usuarios no mostraron expectación ni molestia, pero al abrir los correos, comenzó a surgir la incomodidad. A pesar de esto, los usuarios no los descartan inmediatamente, sino que los revisan.
Hallazgos
Se puede observar que la arquitectura poco flexible de los correos genera mucha incomodidad en los usuarios, ya que si no hay un punto de interés, quedan en el olvido. Con el tiempo, los usuarios asocian este tipo de correos con algo molesto que da pereza revisar.
Benchmarking
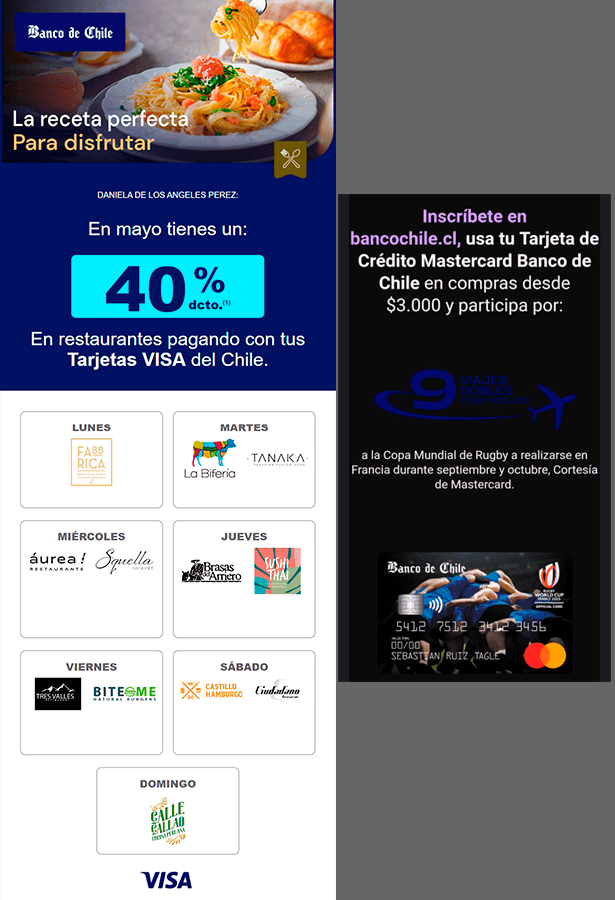
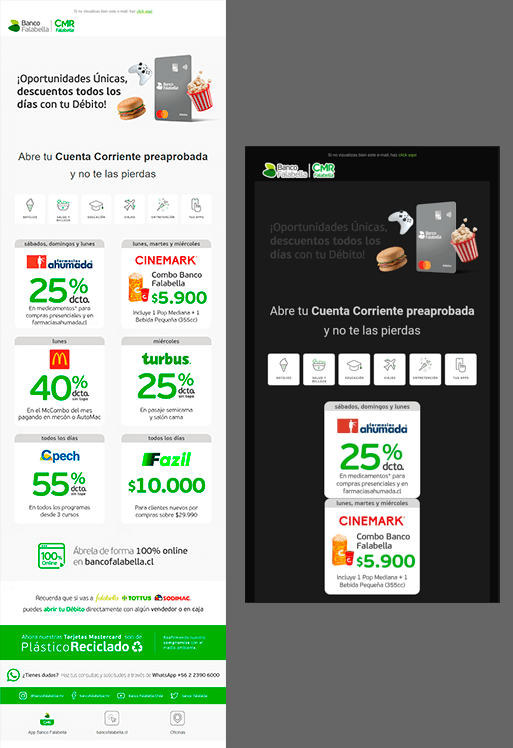
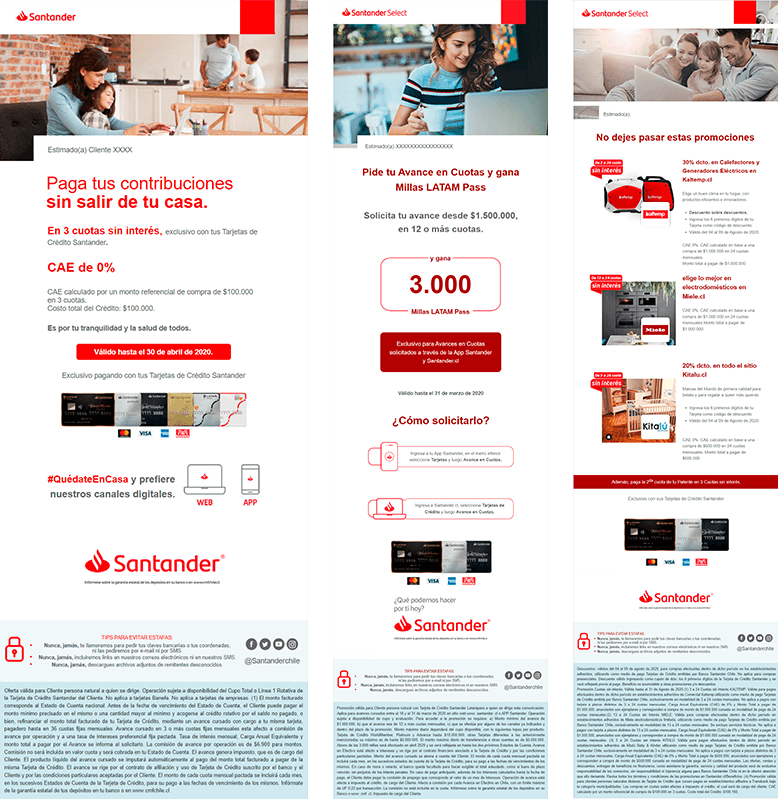
Analizamos los diseños de otros bancos para tener una idea clara de qué camino seguir y evitar repetir errores.
|
|
||||||||
|
|
Análisis de usabilidad
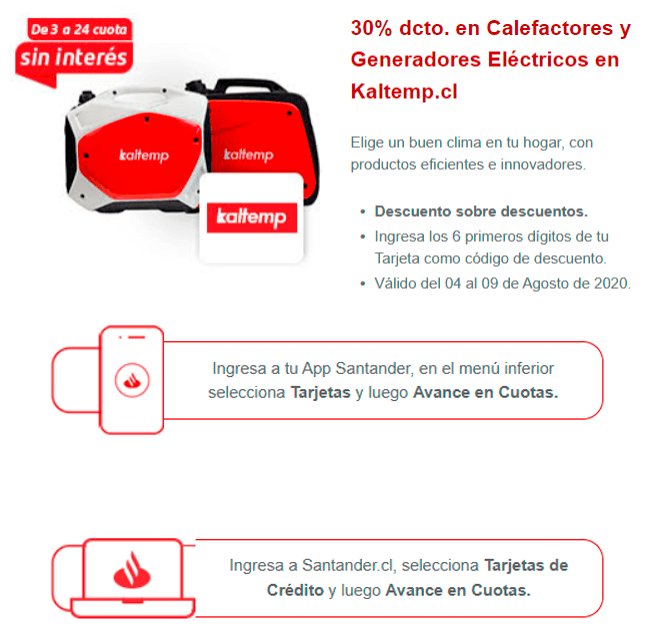
 Debido a las limitaciones de código con los que se crean los correos electrónicos, los encabezados que contienen la banca (submarca que diferencia tipos de clientes) deben ser divididos en varias imágenes. Esto genera una estructura rígida y complicada, basada en tamaños exactos en píxeles, que no se pueden modificar. Esta falta de adaptabilidad puede generar problemas en la visualización en dispositivos móviles y en distintos gestores de correo. |
 El contenido que se encuentra en una sola columna y es sólo texto no suele presentar mayores inconvenientes, ya que su tamaño y color son claros y legibles. Sin embargo, los problemas surgen cuando se intenta crear dinamismo y elementos visuales más atractivos. La mayoría de los correos electrónicos solucionan este problema con imágenes, pero Banco Santander tiene una política estricta que exige que todo el texto sea en código y no en píxeles. Esto puede generar dificultades cuando se interactúa con elementos gráficos, ya que se utilizan estructuras rígidas que no se adaptan. |
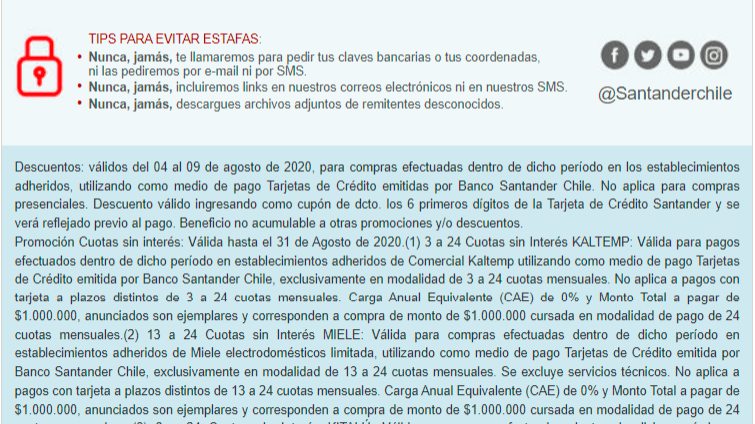
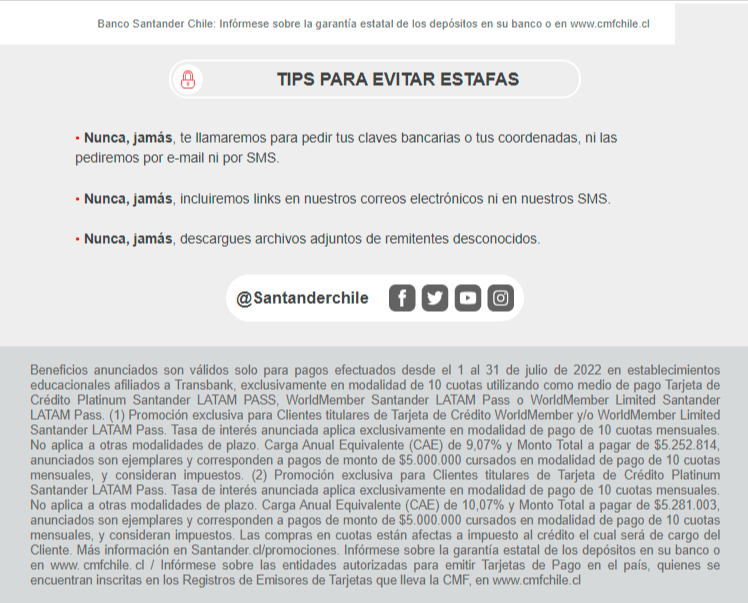
 Los pies de cada correo electrónico contienen tips de seguridad y términos legales. Estos elementos tienen una estructura rígida, pero con la codificación adecuada, se pueden adaptar fácilmente a un formato móvil. Sin embargo, su lectura puede resultar difusa y saturada. |
Diseño
Hemos creado un sistema de diseño para establecer los parámetros dentro de los correos electrónicos. Estos parámetros están regidos por nuevas normas corporativas, pero se han incorporado de manera que no entorpezcan la experiencia del usuario.
UI Kit
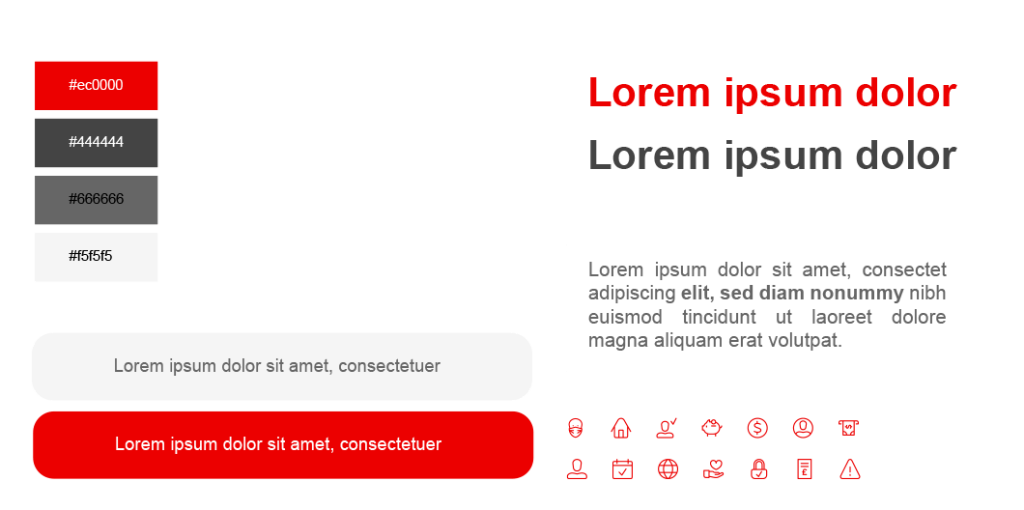
Átomos

La tipografía utilizada es Arial, para garantizar que sea la misma en todos los sistemas operativos y porque es una fuente con mejor legibilidad. El tamaño de letra para los cuerpos generales es siempre superior a 14px, mientras que el contenido legal tiene un tamaño mínimo de 10px.
Los colores están normados por la corporatividad, pero se han limitado a unos pocos que son óptimos en el contraste y funcionan bien en el modo oscuro.
Los bloques se utilizan para destacar información importante, pero no son botones ya que los correos electrónicos de Santander no permiten enlaces a otros sitios.
El llamado es el texto principal y debe tener un tamaño de 33px, variando según su contenido y sólo se utilizan 2 colores para identificar las variedades de bancas.
La bajada es el texto secundario y debe ser siempre en gris y de mayor tamaño que el cuerpo general, entre 16 y 21px.
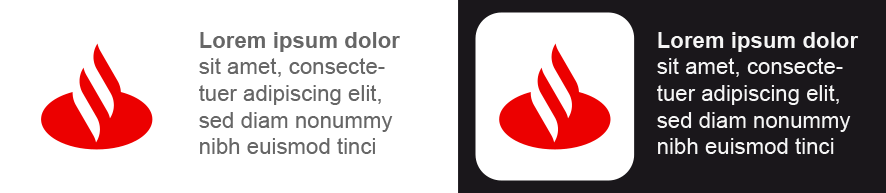
Las iconografías también están normadas, pero con la excepción de que siempre deben ser de color rojo, a menos que estén sobre un fondo de ese mismo color, en cuyo caso serían blancas para tener siempre un buen contraste, incluso si hay modo oscuro.
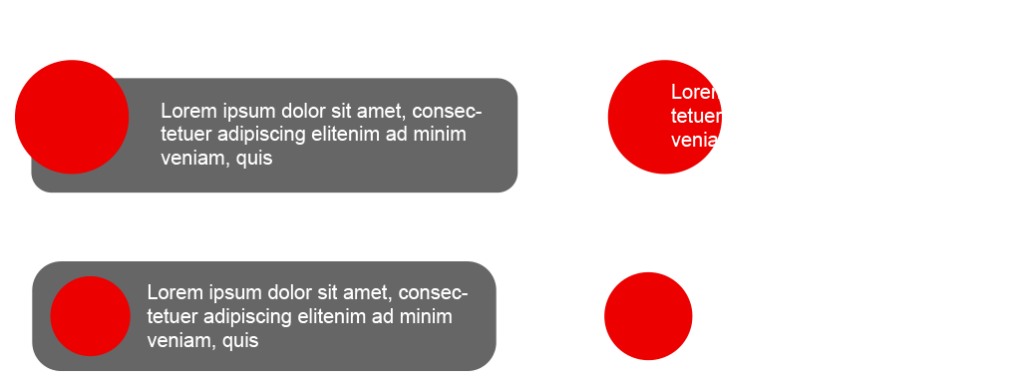
Molécula

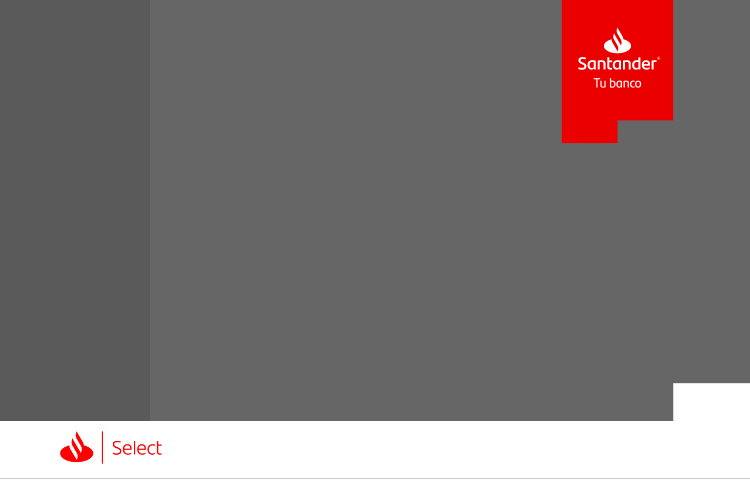
El header consta de dos partes: una que desaparece en dispositivos móviles para evitar la escalabilidad excesiva del logo, y otra que permanece fija en la parte superior derecha.

Las imágenes no pueden interactuar con los textos y bloques. Esto les otorga independencia y permite que sigan siendo generados por código, lo que disminuye el riesgo de Spam y mejora su adaptabilidad a distintos dispositivos.

Cuando se trabaja con marcas o logos de alianzas comerciales, es importante que estos tengan un fondo de color sólido para proporcionar contraste y asegurar su flexibilidad en modo oscuro.
Organismos

Ahora, las bancas son independientes del head, lo que facilita su intercambio y proporciona mayor flexibilidad y compatibilidad.

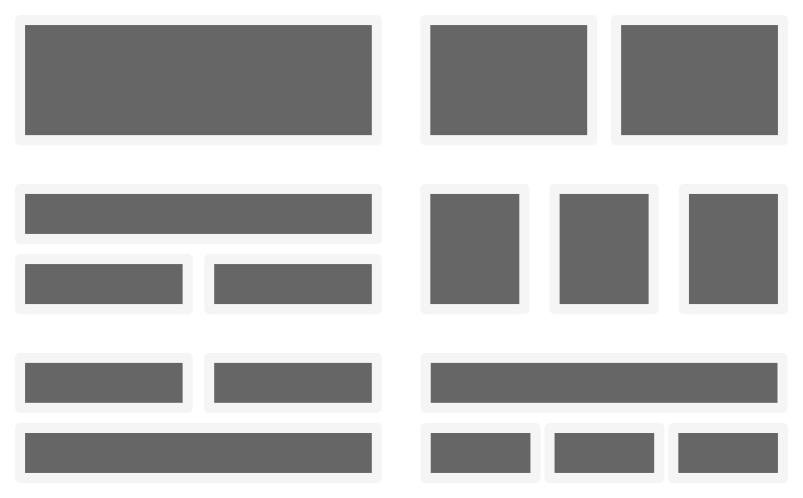
Los correos electrónicos se elaboran en la herramienta Marketing Cloud, que cuenta con diagramaciones predefinidas que se adaptan a dispositivos móviles. Sin embargo, es importante tener en cuenta que la cantidad de columnas óptimas en un correo electrónico no debe superar las 3, ya que al aumentar este número, el texto y las imágenes se amontonan y se vuelven menos legibles.

Para fortalecer la adaptabilidad, el footer se ha simplificado y se ha colocado en una sola columna. Este nuevo diseño alivia la carga visual que antes obstaculizaba su lectura. Además, los textos legales ahora se muestran en color oscuro para aumentar el contraste.
Platilla
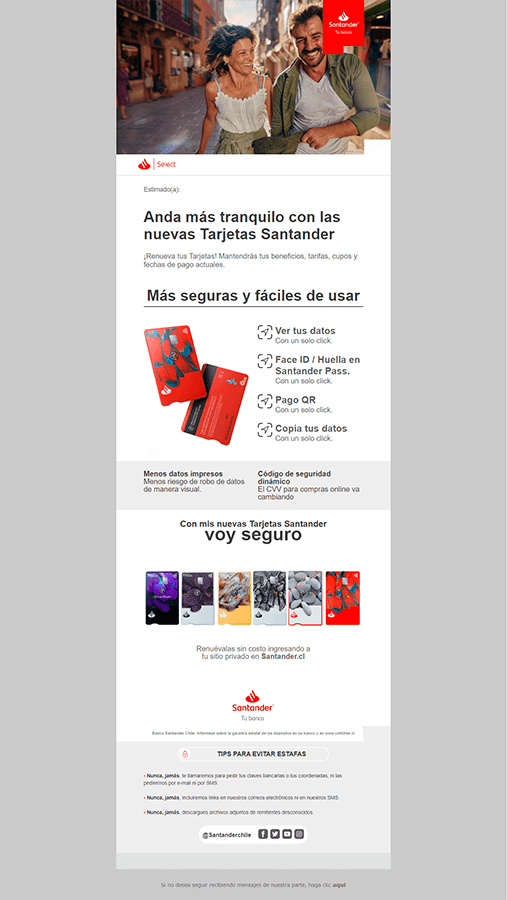
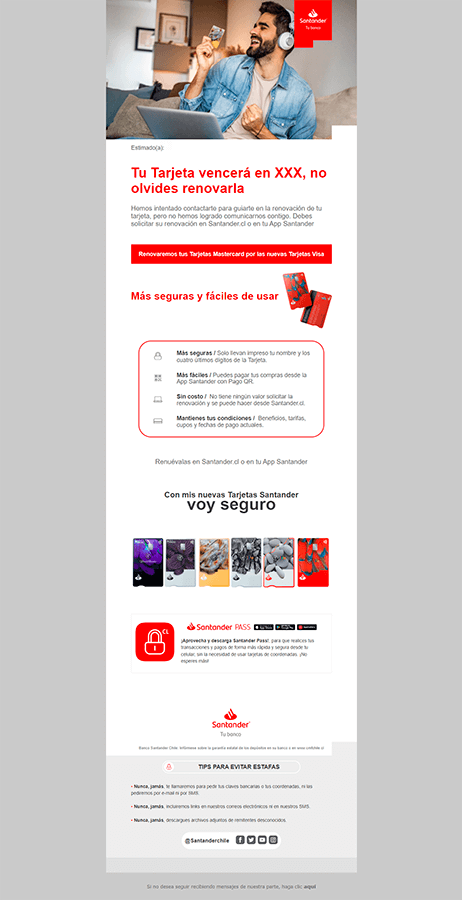
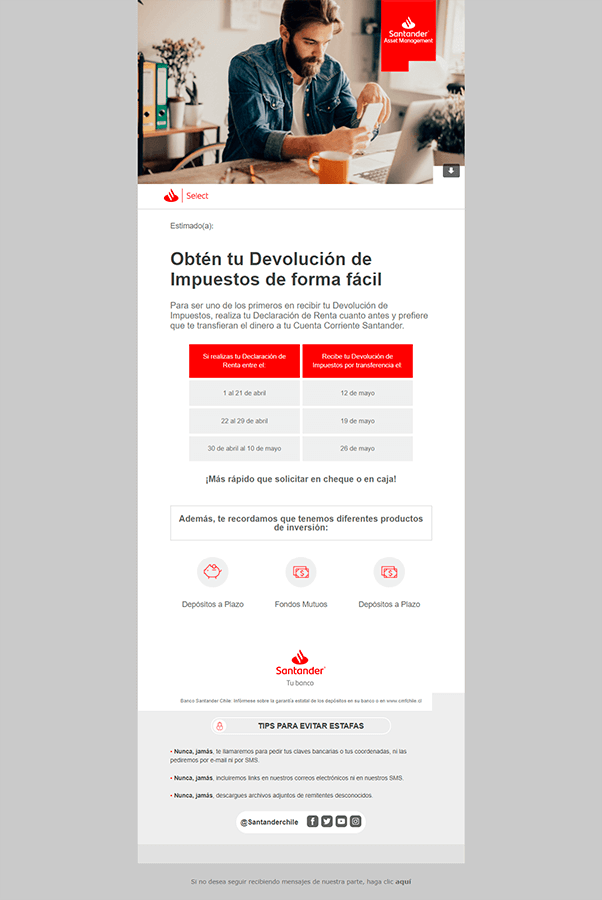
Debido a la gran cantidad de servicios y alianzas comerciales que el banco tiene, el contenido de los correos es muy variado. Por esta razón, es crucial permitir una flexibilidad en el despliegue de contenido de cada envío. Para lograrlo, nos enfocamos en establecer límites prácticos a nivel técnico que mejoren la experiencia de los usuarios, siempre manteniendo el lineamiento gráfico de la marca.

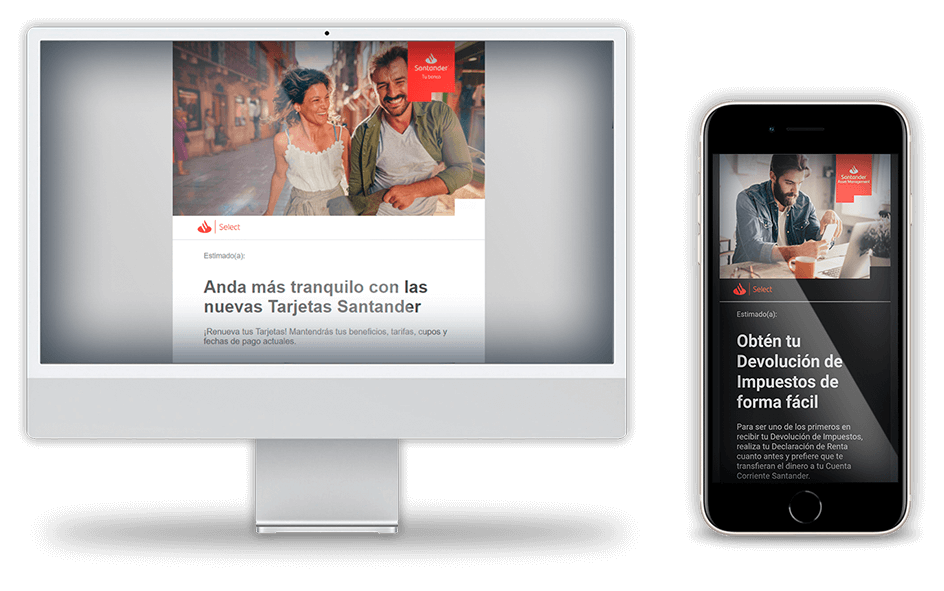
El Producto
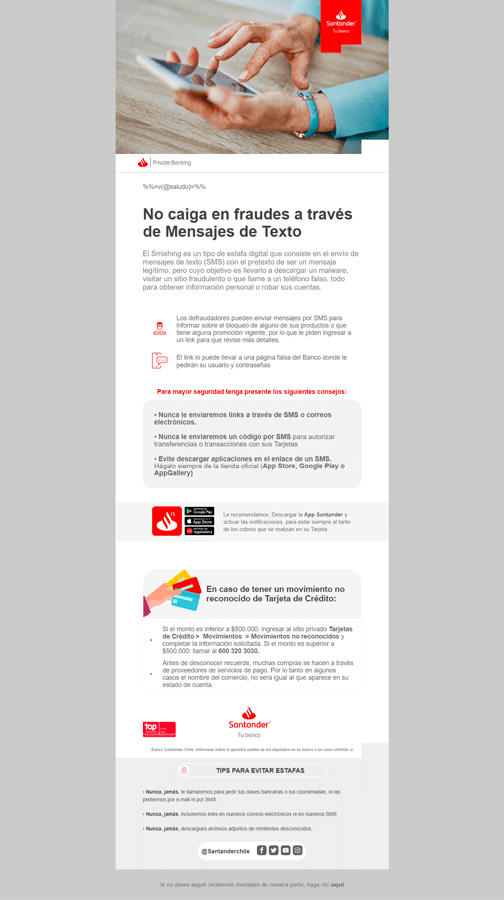
Desktop




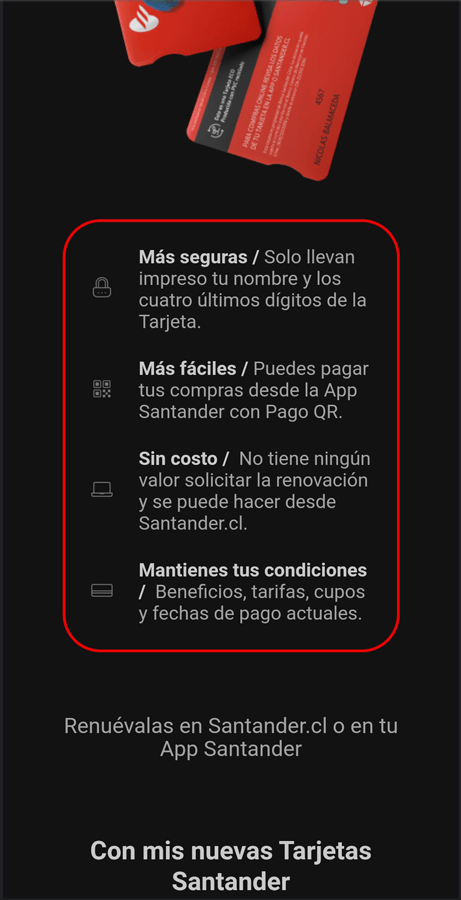
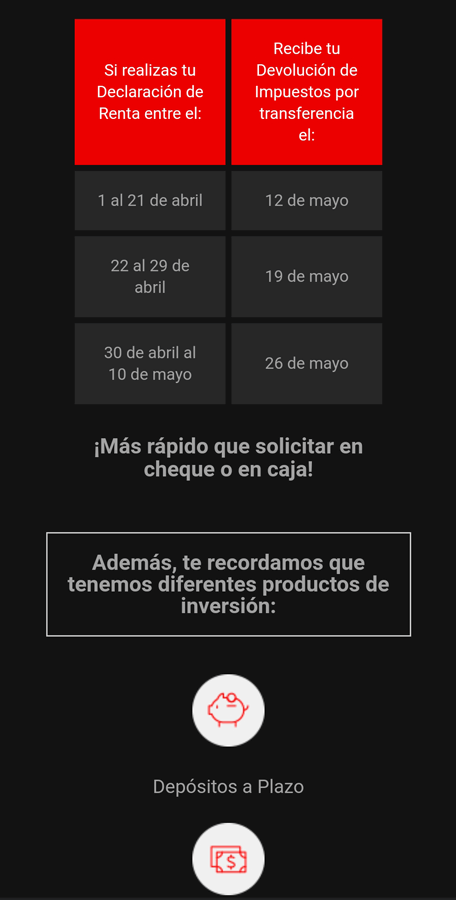
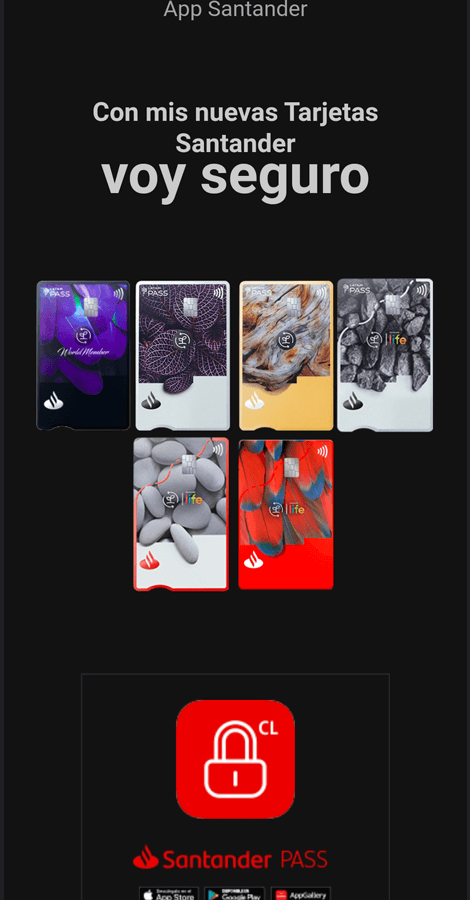
Movíl / Modo Oscuro





Conclusiones
Resultados y conclusiones principales
Notamos una notable mejora en la visualización de los correos en diversos gestores de correo y dispositivos móviles, lo que se tradujo en una recepción más efectiva por parte de los usuarios y una disminución significativa en el porcentaje de rebote.
Es crucial tener en cuenta los dispositivos que los usuarios utilizan con más frecuencia al diseñar herramientas de comunicación. Además, en este contexto, resulta fundamental tener en cuenta la opción de modo oscuro.

Lecciones aprendidas y recomendaciones
Hemos aprendido que la adaptabilidad a dispositivos móviles es imprescindible para mejorar la experiencia del usuario. Además, la opción de modo oscuro es una funcionalidad esencial que no puede pasar desapercibida en el diseño de herramientas de comunicación.
También hemos descubierto que la rigidez en el diseño de correos electrónicos puede afectar negativamente la experiencia de usuario y aumentar el porcentaje de rebote. Es fundamental ofrecer una experiencia fluida y personalizada que se adapte a las necesidades y preferencias de los usuarios.
En resumen, para mejorar la eficacia de los correos electrónicos, es necesario tener en cuenta la adaptabilidad a dispositivos móviles, la opción de modo oscuro y la personalización de la experiencia de usuario. Al seguir estas pautas, podemos garantizar una trayectoria satisfactoria y aumentar el éxito de nuestras campañas de correo electrónico.