Santander Incendios
Una herramienta más cercana
Research
Los incendios forestales son un problema medio ambiental a nivel global, afectan miles de hectáreas de bosques, matorrales, pastizales y todo lo que habita en ellos; afecta al suelo, a la fauna, al aire, al ciclo del agua y, en general, al entorno del ser humano y en ocasiones a las propias personas. Es muy necesario y urgente la participación de todos en la prevención, identificación y difusión de focos y control de incendios y poder así entregar información oportuna a la ciudadanía.
La Corporación Nacional Forestal (CONAF), en su calidad de servicio forestal nacional, gestiona el Programa de Manejo del Fuego para la protección contra incendios forestales en el país, contribuir a la protección de terrenos rurales privados de medianos y pequeños propietarios, y proteger la integridad de las personas y sus bienes en áreas de interfaz urbano-forestal.
Cuando lamentablemente ocurre un incendio forestal, es muy importante poder identificar, capturar, actualizar constantemente, disponibilidad toda la información y entregarla a todos quienes colaboran en el combate a los incendios forestales y a la ciudadanía.
El desafío es poder rediseñar el sitio web, entregar la situación actual de incendios forestales de una forma más dinámica, destacar ciertos indicadores clave y estadísticas generales, y mejorar la experiencia de los usuarios en el sitio.
Por ello Santander usando la información otorgada por CONAF desea entregar de forma mas satisfactoria para sus usuarios una nueva herramienta.

Definición

Diseñar un landing page dando una mejor experiencia a la ciudadanía y ayude eficazmente a identificar zonas afectadas.
Alrededor de 850.000 personas en nuestro país tienen algún grado de discapacidad visual. Cuéntanos cómo resolverías este requerimiento y qué propones para que la experiencia de usuario sea apta para usuarios con dificultades visuales.
Proponer un diseño gráfico simple e intuitivo a las maquetas generados de la nueva experiencia.
Además, dar énfasis a los siguientes indicadores clave, a nivel nacional y regional:
Cantidad total de incendios y superficie afectada.
Cantidad total de incendios y superficie afectada por estado (En combate, Controlado, Extinguido).
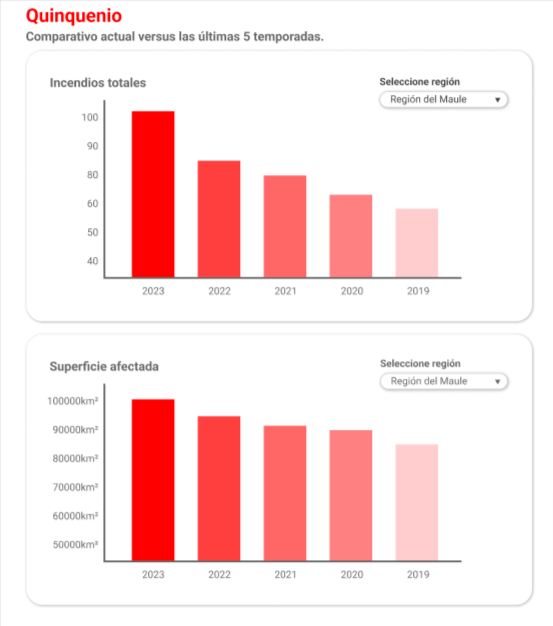
Comparativo actual versus las últimas 5 temporadas (quintenio).
Santander Propone crear una sección que contribuya a la prevención de incendios, que permita identificar las localidades donde se dé el. Factor 30-30-30, y así identificar zonas de riesgo donde es probable que se ocasione un incendio forestal dado este factor.
Ideación:
Problema 1: experiencia de usuario:
Tipografía:
Respecto a la problemática de la ciudadanía con un grado de discapacidad visual encontré las siguientes investigaciones:
La Alianza para la Tecnología Accesible (ATA) recomienda el uso de fuentes sans-serif (sin serifa) como Arial, Verdana y Tahoma, ya que se ha demostrado que son más legibles para personas con discapacidad visual que las fuentes serif (con serifa) como Times New Roman y Georgia. Además, la ATA sugiere un tamaño de letra mínimo de 12 puntos para garantizar la legibilidad.
En un estudio publicado en la revista PLOS ONE en 2017. Descubrieron que las fuentes sans-serif como Arial y Verdana fueron las más legibles, y que los tamaños de letra más grandes eran más legibles que los tamaños de letra más pequeños.
El World Wide Web Consortium (W3C) recomienda el uso de fuentes sans-serif para mejorar la legibilidad.
También consulte con la IA de OpenAI tipografías sans-serif que cumplieran los requisitos de esas investigaciones y en su ranking aparecía Roboto como en primer lugar.
Por eso la tipografía propuesta es Roboto con un tamaño mínimo de 14px.

Color:
Los estudios citados anteriormente también hacían énfasis en que los textos deberían estar en alto contraste para una mayor legibilidad. Por lo tanto, seleccioné la paleta de colores basándome en este principio y también utilizando los colores actuales que pudieran ser utilizados para producir contrastes.
Además, después de analizar referentes de sitios web que ofrecen información sobre catástrofes, emergencias y otros temas gubernamentales, consideré pertinente que el color principal debía ser uno fuerte y llamativo. Este contrasta muy bien con el blanco, y finalmente dentro del colectivo popular occidental esta muy relacionado con el peligro. decidí que era una excelente opción para ser el color principal.


Durante mi investigación de referentes web, me dediqué a analizar una amplia variedad de sitios para comprender los patrones de diseño que están en juego en la creación de una experiencia de navegación satisfactoria para los usuarios. Observé que algunos de los patrones más efectivos incluyen la simplificación de la estructura del sitio web, el uso de una jerarquía visual clara, la consistencia en el uso de colores y tipografía, y la atención al detalle en la disposición de los elementos.
En particular, noté que los sitios web que tienen una estructura clara y fácil de navegar son los más efectivos en permitir que los usuarios encuentren rápidamente la información que necesitan. Además, el uso de una jerarquía visual clara, como el tamaño y el peso de la tipografía y el uso de espacios en blanco, puede ayudar a guiar al usuario a través de la página de manera efectiva.
Prototipado
Por ello, acorté la información y destaqué las cifras generales a nivel país, acompañadas por gráficos que requieren poco esfuerzo para entenderlos. Ya con el contexto de los gráficos establecidos, utilicé estos recursos para la sección de regiones, que es para aquellos que quieran conocer en más detalle el daño producido por los incendios a nivel regional. En lugar de tener un desglose general de esta información, añadí un selector para elegir el área de interés y un botón que despliega en detalle cada incendio.


Ahora pasamos a la sección de quinquenios, en un gráfico de columnas que simplifica aún más la información. Este gráfico permite una mejor comparativa por año en lugar de uno circular, de líneas o áreas, donde la información se contrapone. Aquí también añadí un selector para dividir por región, siendo el gráfico por defecto a nivel país.
Finalmente, llegamos a la sección de «factor 30-30-30», que nos muestra con un mapa las zonas de peligro de incendio. Cuando se selecciona un punto de riesgo, se muestra la información que determina los factores de riesgo, como la temperatura, la velocidad del viento y la humedad. Creo que un mapa interactivo es muy intuitivo, y la mayoría de la gente sabe manejarlos con facilidad, especialmente si se trata de una API de Google Maps.
